

 IntelliJ IDEA 13: File Watchers: Output pathes to refresh
IntelliJ IDEA 13: File Watchers: Output pathes to refresh
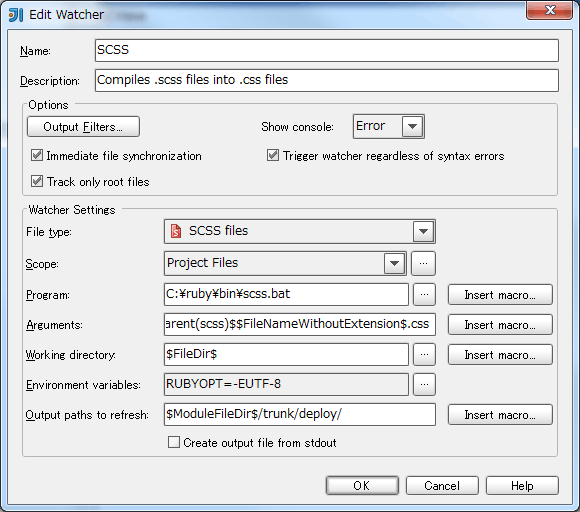
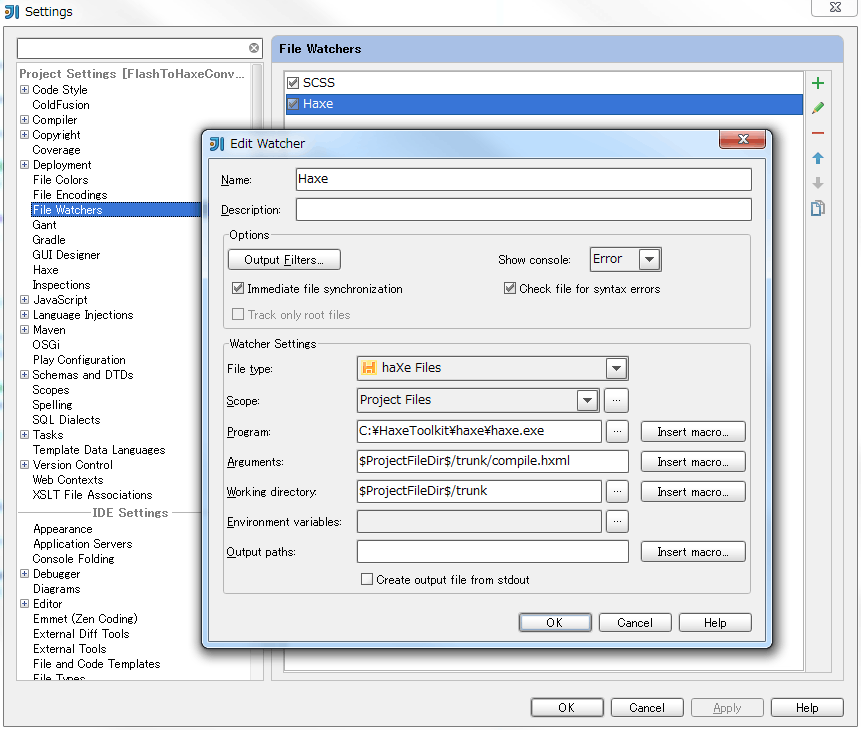
IntelliJ IDEA を 12 から 13 にアップグレードしてみたところ、自動化用プラグイン File Watchers の一番下の項目名が「Output pathes to refresh」となっているのに気づきました。

以前は「Output pathes」としか書かれておらず、何を記述すればよいのかわかりませんでしたが、「refresh」 の文字を見てピンと来ました。どうやら File Watchers の自動化処理実行後、この項目に設定したファイル or ディレクトリの更新(Synchronize コマンド)が行われるようです。
使用例
IntelliJ IDEA には html の Live Preview を行うための Live Edit というプラグインがあります。html や css, javascript の修正を行うと、即座にブラウザ(Google Chrome)内に変更が反映されます。
参考)PhpStorm の Live Edit
http://blog.jetbrains.com/jp/2013/09/12/170
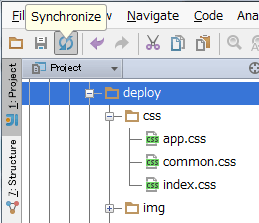
しかし、File Watchers により、Sass(scssファイル)から css ファイルを出力した場合、Live Edit は css ファイルの変更を感知してくれません。出力された css ファイルを配置しているディレクトリを Synchronize コマンドで更新する必要があります。

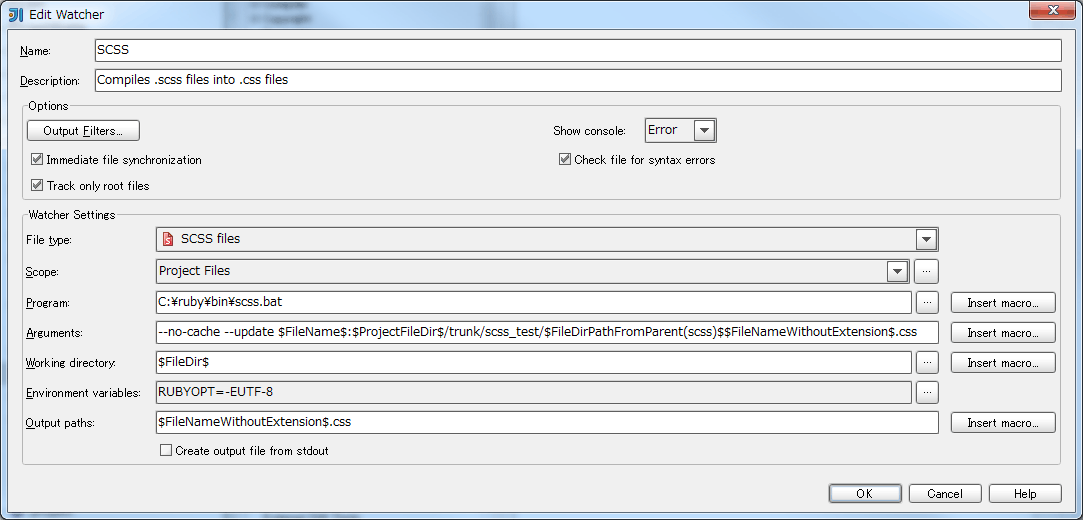
これでは面倒なので、はじめに載せた図にあるとおり、Output paths to refresh の項目を設定します。すると、scss → css ファイル出力後 css ファイルを配置したディレクトリの更新が自動的になされ、Live Edit は css 変更を探知し、ブラウザに変更が反映されるようになります。
[ FLASH ] [ TOOL ] [ tips ] 2014年03月12日 23:16 | コメント (0) | トラックバック



























 以前から思っていたのですがgoogleで例えば
以前から思っていたのですがgoogleで例えば

