
 Haxe(Adobe AIR or Flash) から GAFMedia を利用する
Haxe(Adobe AIR or Flash) から GAFMedia を利用する
先日 GAFMedia のフリーライセンス版にて、待望の「Conversion sourceLibrary」機能が利用可能になりました。
これに伴い無料の環境にて、ようやく元来の Flash 制作そのままの流れで、複雑なタイムラインアニメーションを軽快にモバイル端末などで動作させることができます。(Flash Pro CC の料金は別)
当記事では GAF についての簡単な紹介と、Haxe(Adobe AIR or Flash) から利用するための設定方法を記述します。
GAF 説明
Stage3D と Starling
Flash(or Adobe AIR) には Stage3D という 3D 処理を行う機構が用意されています。Stage3D を利用する事で複雑な図形を軽快にモバイル端末で動作させることができます。しかし Stage3D をそのまま扱う事はたいへん難しく何らかのライブラリを通じて利用するのが一般的です。
Stage3D を扱うライブラリの一つに Starling というものがあります。Starling を利用する事で Stage3D 上に 2D の画像を容易に描画する事ができます。しかし Starling は単体の MovieClip を扱うだけならば十分でしたが、複数の MovieClip を組み合わせたアニメーションを表示するのが難しい状況でした。
GAF
Starling 単体では厳しい状況を解決すべく登場したのが GAF と呼ばれるライブラリとなります。GAF を利用する事で Flash タイムラインアニメーションほぼ全てをそのままに Starling 上で再生できるようになります。
当初は GAF の有効な機能を利用するには有料ライセンス契約が必要で、ここで多くの Flash コンテンツ開発者が足踏みしてしまう状況にありましたが、先日のアップデートでフリーライセンスでも GAF の多くの有効な機能を利用できるようになりました。まだ制限はありますが十二分な機能が用意されています。
当記事記述時に利用制限のある主だった内容は以下となります。
・読み込み画面で GAF のロゴを表示する必要がある
・タイムラインアニメーション上のサウンド再生はサポートされない
・コマンドラインツールが使えない
・儲けは 100K USD まで
Haxe から GAF を利用するための前準備
Haxe から GAF を利用するためには少々前準備を必要とします。
最新の GAF は Starling の他 Feathers という Starling 用 UI ライブラリを利用します。しかし Feathers 用 swc ファイルを Haxe から利用しようとしても動作してくれません。対処として、以下の URL 内情報を元に必要な swc を生成する必要があります。
https://gist.github.com/tmskst/094d0808a817831181f9
上記 URL 内情報の補足説明を Windows の場合を例に以下に記述します。
compc コマンド実行設定: flex SDK 4.6 のダウンロード
build.bat 内 compc コマンドは flex SDK 内命令を利用するため flex SDK 4.6 をダウンロードします。
flex SDK 4.6
http://www.adobe.com/devnet/flex/flex-sdk-download.html
解凍した flex SDK フォルダを適当なディレクトリ(C:\Program Files\Adobe 内等)に配置し、Windows 環境変数設定の Path に flex SDK bin ディレクトリのパスを設定します。
git コマンドをプロンプトで実行可能に設定
Windows git インストール時の設定で、git コマンドをプロンプトで利用できるような設定にしておく必要があります。コマンドプロンプトで「git」を実行しても認識されない場合、再度 Windows git をインストールし中途の設定でコマンドプロンプトからの利用を有効化します。
Windows git
https://msysgit.github.io/
playerglobal14_0.swc をダウンロード
playerglobal14_0.swc は過去の FlashPlayer アーカイブページ内にあります。
Playerglobal.swc アーカイブ(開発者向けライブラリ)
https://helpx.adobe.com/jp/flash-player/kb/228683.html#id_4219
playerglobal14_0.swc よりも新しい swc ファイルを利用しても、当記事内サンプルは動作しましたが何か問題が発生するかもしれません。また playerglobal14_0.swc を利用しない場合 build.bat 内一部記述の書き換えを行う必要があります。
playerglobal14_0.swc を利用しない場合のバッチファイル(build.bat)内記述変更
playerglobal14_0.swc を利用する場合、この項は無視してください。
・playerglobalXX_X のバージョンに合わせて -swf-version の数値を変更
「swf-version」で Web上を検索すると FlashPlayer 各バージョンに対する swf-version 数値が見つかります。例えば playerglobal17_0.swc(FlashPlayer17)の場合 -swf-version は 28 に設定します。
・playerglobal14_0.swc の記述を playerglobalXX_X.swc に変更
build.bat 実行はコマンドプロンプトから
build.bat をダブルクリックしても動作しない場合、コマンドプロンプトから build.bat を実行します。
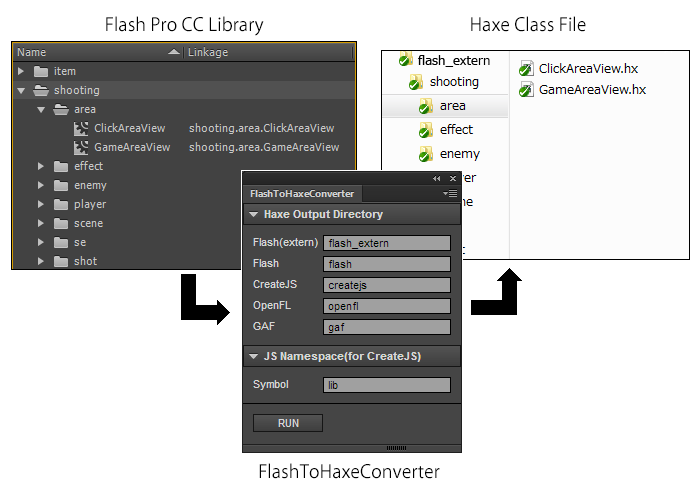
Flash Pro CC 拡張パネル FlashToHaxeConverter
インストールしておくと便利な拡張パネル FlashToHaxeConverter の説明です。
Action Script 3.0 での Flash コンテンツ開発時、swc というファイルを利用する事で、Action Script 用 エディタの多くは 読み込み対象 swf 内の以下の情報を知ることができます。
・リンケージ設定した MovieClip
・リンケージ設定した MovieClip 内に定義されている MovieClip プロパティ名
しかし Haxe 用エディタは swc ファイルを利用しても、swf 内クラス構造を知ることができません。この問題を解決するために FlashToHaxeConverter という Flash Pro CC 用拡張パネルを利用します。
https://github.com/siratama/Flash-To-Haxe-Converter
インストール方法は URL 先の情報をご確認ください。独自配布の拡張パネルをインストールするには専用のコマンドラインツールが必要となっています。

GAFConverter
fla ファイルから出力した swf を GAF 用データに変換するためには GAFConverter を利用します。
GAFMedia download page
http://gafmedia.com/downloads
GAFConverter を Free ライセンスで利用するには GAFMedia Web サイトでユーザ登録を行います。ユーザ登録を行わないと Free ライセンスよりも機能が制限された状態になってしまいます。
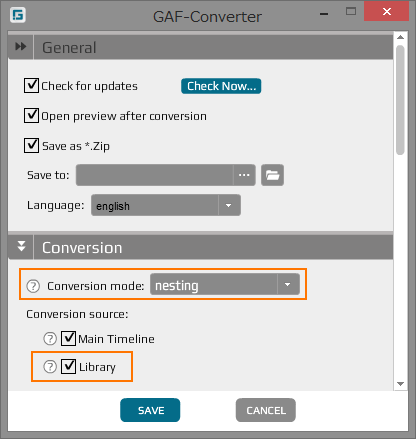
設定
リンケージ設定した全ての MovieClip をスクリプトから操作するために、GAFConverter には以下の設定をしておく必要があります。

Conversion mode: nesting
Conversion source: Library にチェック
「Conversion mode: nesting」は、入れ子状態の MovieClip を Script から取得可能にするための設定です。
「Conversion source: Library」は、リンケージ設定を行った MovieClip を GAF 用に変換するための設定となります。
Haxe から GAF を利用したサンプルプロジェクト
Haxe から GAF を利用したサンプルプロジェクトファイル一式は以下に配置しています。
https://github.com/siratama/HaxeSampleUsingGAF
ファイルディレクトリ構成
├ deploy/ │ ├ main.swf │ ├ view.swf --- 素材 swf ファイル │ └ view.zip --- view.swf を GAFConverter で変換したファイル │ ├ fla/ │ ├ view.fla --- 素材 fla ファイル │ └ powered_by_GAF.fla --- GAF ロゴファイル │ ├ lib/ --- build.bat 実行後に生成された各 swc, patch ファイルを配置 │ ├ src/ │ ├ app/ --- メイン処理 │ ├ extern/ │ │ ├ com/ --- GAF 用 extern ファイル配置 │ │ ├ feathers/ --- build.bat から出力された Feathers 用 extern ファイル │ │ └ starling/ --- build.bat から出力された Starling 用 extern ファイル │ └ extern_fla/ --- FlashToHaxeConverter から出力した view.fla 内クラス構造 │ ├ compile.hxml --- コンパイル用ファイル
作業の流れ
当サンプルプロジェクトでの実際に行った作業の流れは だいたい以下のようになります。
・前準備(build.bat 実行)で生成した各ファイルを lib, src/extern ディレクトリに配置
・fla/view.fla ファイルを編集
・アニメーションやレイアウト用 MovieClip を作成
・スクリプトで操作する対象の MovieClip にリンケージ設定
・FlashToHaxeConverter で hx ファイルを src/extern_fla に出力
・パブリッシュで deploy/view.swf を出力
・GAFConverter で deploy/view.swf を deploy/view.zip に変換
・src/app/ 内にメイン処理作成
・src/extern/com/ 内に必要な GAF 用 extern ファイルを随時作成
・compile.hxml でコンパイル
・出力された deploy/main.swf を実行
GAF-Starling API 用 extern ファイルはサンプル内で使用する最小必要源のものしか用意していません。利用したいプロパティ・メソッド・クラスがない場合、随時 自ら追加します。あるいは有志の方が GAF 用 extern ファイルを全て作成してくれるのを待ちます。
GAF-Starling API
http://gafmedia.com/docs/starling/trunk/index.html
ソースコード解説
メイン処理となる src/app/haxegame/Main.hx 内の処理の流れの大まかな解説です。
https://github.com/siratama/HaxeSampleUsingGAF/blob/master/src/app/haxegame/Main.hx
■Starling 用 初期設定
https://github.com/siratama/HaxeSampleUsingGAF/blob/master/src/app/haxegame/Main.hx#L46-L58
■GAFConverter で出力したデータ(view.zip)読み込みと変換
https://github.com/siratama/HaxeSampleUsingGAF/blob/master/src/app/haxegame/Main.hx#L59-L84
読み込み変換したデータは、GAFTimelinesManager クラスへ addGAFBundle メソッドを用いて追加しています。
GAFTimelinesManager.addGAFBundle(gafBundle);
FlashToHaxeConverter で生成したクラスファイルを利用する場合 必須の処理となります。詳細は後述します。
■レイヤー生成と fla 内 MovieClip を GAFMovieClip として生成し配置
https://github.com/siratama/HaxeSampleUsingGAF/blob/master/src/app/haxegame/Main.hx#L87-L116
FlashToHaxeConverter で出力したクラスファイルを new する事で、fla ファイル内で作成した MovieClip を GAFMovieClip として生成できます。プレイヤー用 MovieClip と レイアウト用 MovieClip を生成しています。
たくさん trace 文を記述していますが、これはレイアウト用 MovieClip 内に配置した入れ子状態の MovieClip が GAF にて正常に認識されているか検証しているだけなので無視してください。
■再生
https://github.com/siratama/HaxeSampleUsingGAF/blob/master/src/app/haxegame/Main.hx#L119-L128
FlashToHaxeConverter 用 Haxe スクリプト設定
FlashToHaxeConverter から出力された GAF 用 クラスファイルには、例えば以下の様な記述が行われます。
package haxegame.player;
import com.catalystapps.gaf.display.GAFMovieClip;
import com.catalystapps.gaf.core.GAFTimelinesManager;
abstract WalkViewMovieClip(GAFMovieClip){
public function new()
this = GAFTimelinesManager.getGAFMovieClip('view', 'haxegame.player.WalkViewMovieClip');
@:to public function getInstance():GAFMovieClip
return this;
}
new メソッド内で、GAFTimelinesManager.getGAFMovieClip メソッドを用い GAFMovieClip を生成しています。
よって事前に、読み込み変換した view.zip を GAFTimelineManager.addGAFBundle メソッドにて追加しておく必要があります。
おわりに
今回のフリーライセンスでの機能解放により、私のような無料ゲームを作成している個人開発者でも、気軽に GAF の利用が可能になりました。Action Script 3.0 にて Adobe AIR アプリの効率のよい開発手法を模索されている方は、一度 Haxe からの GAF 利用を試してみてはいかがでしょうか。























