

 Haxe: ドット絵製作者・ドット絵アニメーター向けの Photoshop CC 拡張パネル PaletteChange を公開
Haxe: ドット絵製作者・ドット絵アニメーター向けの Photoshop CC 拡張パネル PaletteChange を公開
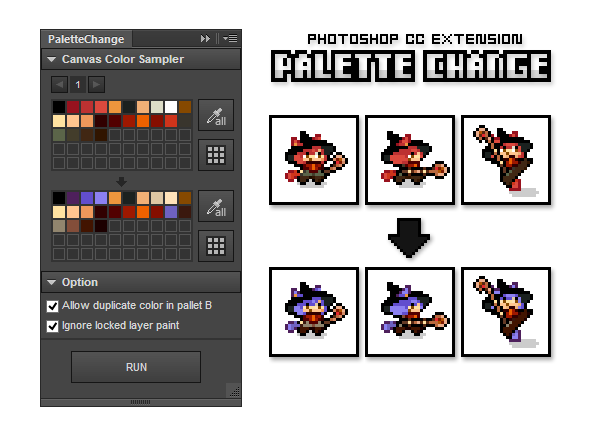
Photoshop ドット絵製作者・ドット絵アニメーター向けの、Photoshop CC 拡張パネル PaletteChange を公開しました。Haxe で制作を行っています。
https://github.com/siratama/PaletteChange/

PaletteChange を利用する事で、全てのレイヤーに対し、キャンバス内で使用されているパレットAの色を パレットBの色に塗り替える事ができます。
使用例紹介動画
主な用途
Photoshop のフレームアニメーション機能を用い、制作したアニメーションキャラクターに対して色違いのキャラクターを作りたい、という場合に利用できます。
例えば以下、左が元のアニメーションキャラクターで、右が PaletteChange を利用して着色を変更したアニメーションキャラクターです。


拡張パネルと Haxe
Adobe 製品は jsx または jsfl という JavaScript を記述する事で、任意の処理の自動化を行うことができます。更に拡張パネルを利用すると「jsx の実行結果を元に他の jsx を実行する」といった、jsx 単体では難しかった複雑な処理も可能になります。
Photoshop CC 以降の拡張パネルは html で作成するため、拡張パネルの制御も JavaScript で行います。拡張パネルと jsx(or jsfl) の関係は、例えば Web サイトの、クライアントとサーバの関係と同じようなイメージとなります。2つのプラットフォームをまたがって処理が実行されます。
拡張パネル制御、Photoshop 制御(jsx)、どちらも JavaScript で制御を行い、なおかつクロスプラットフォームプログラミングとなると、altJS として利用可能な Haxe が有用できます。
拡張パネルは、jsx の実行結果を文字列で受け取ります。jsx でどのような処理結果になったのかの判定と、処理結果に伴うデータの取得、いずれも Haxe の enum と Serializer/Unserializer が活躍してくれます。
Haxe enum イベント監視例
http://www.dango-itimi.com/blog/archives/2015/001227.html
PaletteChange のソースコードは github に公開しているので、Adobe 製品の拡張パネル制作での Haxe 利用に対し、興味を持たれたら御覧ください。
制作資料
andy hall: CEPスーパー メガ ガイド: HTML5+NODE.JSでADOBEのツールを拡張する
拡張パネル・jsx 作成において つまずいた点などのメモ
Google+, twitter 等に書いたメモの箇条書きまとめです。
拡張パネル関連
Adobe CC 拡張パネルを開発するには、Extension Builder 3.0 ではなく Creative Cloud Extension Builder for Brackets を利用する方法もあり。ただし Brackets には zxp 形式の出力機能はなく、日本語ユーザ名だとエラーで機能せず。
---
Adobe Extension Builder にて Adobe CC 2014のデバッグを可能にする設定説明ページ内、Step2 にWindows用の設定の説明が抜けている点が注意。
Adobe Extension Builder and Creative Cloud 2014
私の場合は以下の設定を行いました。
Service Manager Root Folder C:\Program Files (x86)\Common Files\Adobe\CEP User-specific Service Manager Root Folder C:\Users\UserName\AppData\Roaming\Adobe\CEP
---
拡張パネル上では、ネット上からダウンロードした jQuery v1.11.2 min版を使用しても機能してくれず。Adobe Extension Builder 3のプロジェクト生成時に付与される jquery.js(v1.9.1)ならば問題なく動作する。
---
http://aphall.com/2014/08/cep-5-tool-integration/
上記参考 URL には ScriptPath にフォルダを指定できるとありますが、それを行ってしまうと CSInterface.evalScript が呼び出せなくなってしまう模様。フォルダではなく単体の jsx 指定なら問題なし。
---
Haxe/JS Map.exists メソッドは、単体の jsx からの利用は問題無いが、拡張パネル経由で呼び出した jsx ではエラーが発生する。exists ではなく配列演算子でのアクセス map[n] ならば問題無し。ものすごく限定的なエラー。
---
拡張パネル evalScript 経由で jsx 内 Bool 値を取得すると "true" or "false" の文字列が返却される。
jsx 関連
Layers クラスは index メソッドを利用するとエラーに。layers[n]記述で子にアクセスする必要あり。Haxe extern 定義は ArrayAccess を利用する事。jQueryExtern の jQuery クラス参照。
Layers クラスと同じような、配列演算子によるアクセスが必要なクラスは他にも多い。
---
Selection.similar メソッドを呼び出すことで、指定座標のピクセルと同等の色を持つ全てのピクセルの選択が可能になる。自動選択ツールの[隣接]指定を解除した状態と同等の動作。
---
Adobe jsx では 数値+単位 を扱う UnitValue クラスオブジェクトでデータのやり取りが行われるようですが、adobe サイトからは詳細情報が見つからず。今のところ見つかったのが以下の URL。
http://jongware.mit.edu/Js/pc_UnitValue.html
---
Photoshop jsx, $.evalFile での複数ファイル同時読み込みは行わないほうが良い模様?Haxe 出力のやや大きめのファイルを同時に読み込もうとしても、初めのファイルしか読み込んでくれないといった症状が発生。順次読み込みが無難。
---
Haxe の @:expose 指定による JavaScript 出力は jsx ではエラーとなるため、-D js-classic 指定と @:native 指定を活用する。
---
Haxe で -D js-classic 指定を行った jsx ファイルを複数読み込むと、グローバルで干渉しあうクラスが発生するためか、jsx ファイルが正常に動作しなくなる。@:keep 指定を利用し jsx ファイルは一つにまとめることで解決する。
---
Photoshop jsx, Layer.typename で対象レイヤーがレイヤーセットかどうかの判定が可能になりますが、公式(と思われる)ドキュメントには載っていない。
---
ピクセルの色を取得する ColorSampler.color プロパティは、ピクセルが透明の座標にアクセスするとエラーに。try catchでエラーを取得する事でしか透明判定ができない。
---
Haxe/JS try catch にて、catch(error:String) を行うと、出力 JavaScript 内に throw が記述されるが、jsx では throw 記述を行うとエラーになる。catch(error:Dynamic) にする事で catch 内で throw が記述される事がなくなる。
---
ドキュメント内ピクセルの色を一つ一つ取得する処理は、結構時間を要する。100x100ピクセルのドキュメントサイズでも数分以上かかる。jsx の実行途中で終了させる機能はなさそうなため、拡張パネル側から順次 jsx の処理を呼び出し、いつでも中断できるような機能を自前で用意する必要あり。
---
ColorSampler には不具合がある。解決方法は、抽出対象のピクセル座標に0.1を加える、という謎の方法。
Don't Trust PhotoShop's JavaScript ColorSampler
---
ColorSampler にて一度に抽出可能な色数には制限があり?一定値を超えると処理が止まる。随時 ColorSampler.remove を実行する事。
---
Document.activeLayer 周りの不具合と対処法:長くなったため別記事にしました。
Photoshop CC 2014: JSX Document.activeLayer の妙な挙動と対策
他
Photoshop CS6 用の拡張パネルを swf で作成するも CSXSInterface.instance が null を返す問題が解決できず。世のサンプルはどれも mxml ファイル(Flex)で作られており、素で生成した swf では作成できない?
---
Photoshop の タイムラインウインドウ フレームアニメーション の情報取得・操作を行う機能は標準APIにはない模様。ScriptListener から裏APIを調査する必要がありそう。
参考になりそうなjsx: Animation Exporter v1.5.jsx
---
C:\Users 配下に文字化けしたユーザ名が消しても消しても勝手に作られてしまい困っていましたが、Photoshop CC の Welcome 画面で「Hello 文字化けユーザ名!」と表示された事を確認。日本語ユーザ名のAdobeユーザは同じ症状の人が多いのだろうか。
---
Photoshop CC フレームタイムラインアニメーションでは、レイヤー結合後、結合したレイヤーが全てのフレームに表示されてしまう不具合がある。
Photoshop CC: Layer Merging Behavior with Timeline Animations (Bug?)
このエラーを回避するため、PaletteChange ではややスマートではない方法を採っている。
[ FLASH ] [ tips ] [ update ] 投稿者 siratama : 2015年05月31日 12:24


