Haxe で作成した Flash & HTML5 ミニゲームサイト「ちょんまげゲーム」公開中
Haxe で作成した Flash & HTML5 ミニゲームサイト「ちょんまげゲーム」公開中
Haxe で作成した Flash & HTML5 ミニゲームサイト「ちょんまげゲーム」公開中です。HTML5 版はスマートフォンでも遊べます。
ちょんまげゲームでは主に以下の二通りのゲームがあります。
・神経衰弱やブロック崩しといった 簡単なミニゲーム
・脱出系ゲーム
ミニゲームは、試しに作ってみたゲームに最低限のグラフィクスや演出を加えた内容となっています。Google Play Game Services により ゲーム結果ランキング登録が可能なため、多少遊べるものにはなっているかと思います。
脱出系ゲームはストーリー仕立てで そこそこ凝った内容となっています。専用の BGM もいくつか作成しており、後にミュージックボックス的にどこかページを設けたいところです。
ゲームピックアップ
おむすびデリバリー

最新ミニゲームです。物理演算ライブラリ Nape を初めて利用してみました。
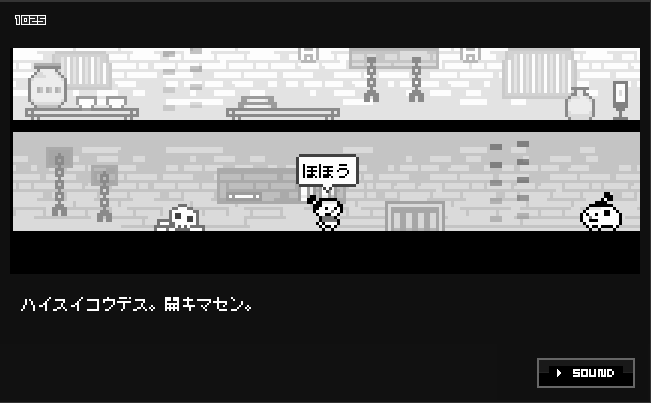
カラクリ城からの脱出 2F
物理演算ライブラリ Box2D + 脱出系要素を取り入れたゲームです。ちょんまげさむらいを操ってカラクリ城からの脱出を目指します。
とある仕事人の一日
オーソドックスな脱出系ゲームです。カラクリ祭の裏で起こった とある仕事人の脱出劇となります。
使用技術
ちょんまげゲームは、昨年調査した内容を実践したサイトとなります。
・Haxe によるクロスプラットフォームプログラミング(Flash & HTML5 canvas)
・Flash コンテンツ開発工程に沿った CreateJS コンテンツ開発
・Toolkit for CreateJS(現 HTML5 canvas ドキュメント出力) と Haxe との連携
・Flash CC JSFL拡張機能 関連
・Google Play Game Servieces
上記全てに Haxe が関わっています。その他サイト構築としましては以下を利用しています。
・静的 HTMLサイト制作用 自作 Adobe AIR 製アプリケーション
・一部に Google App Engine/Python
静的 HTML サイト制作用 AIR アプリは ActionScript3.0 で作成していますが、今後 Haxe に移植したいところです。
数値
Flash と HTML5 Canvas ゲームアクセス割合
脱出系ゲームは、特に国内で人気のあるジャンルで、公開後すぐに 1~2万人くらいの人が遊びにきてくれます。Flash と HTML5 Canvas ゲーム両方を公開して、どれくらい HTML5 Canavs 版がプレイされるのか調べてみたところ、一番アクセスの高いゲームでは以下のようになっています。(数値はページビュー)
Flash : HTML5 = 60500 : 4500
だいたい 100人中 7人が HTML5 Canvas 版をプレイした事になります。iPhone 以外はデフォルトで Flash ゲームを表示するようにしているため、この数値が高いのか低いのかの参考にはならないかもしれません。
より多くの人に取りこぼし無く遊んでもらうために HTML5 Canvas ゲームも同時に制作するのはありだと思います。ただし、Flash 制作と同じ工程で同じものを作れるようになるまでには準備や学習に対するコストがかかります。また、HTML5 Canvas では表現が難しい or 制作が大変なものが多いです。
例えば、脱出ゲームの文字表示として利用している ビットマップフォント「美咲ゴシック」を表示するのは Flash では容易いですが、HTML5 Canvas では結構な労力を使います。他のビットマップフォントを表示してほしい、と言われたら別途表示する方法をゼロから考える必要がでてきたりします。
Google Play Game Services のログイン数
現在までのちょんまげゲームでの Google アカウントログイン ユニークユーザ数は、だいたい 1000人ほどです。
初めての脱出ゲーム制作後、何万人とアクセスされたものの、Google Play Game Services にログインしてまでプレイしてくれる人はほとんど無い状況でした。ログインする事によりゲームヒントがもらえるようにしてみたところ、少しずつログインしてくれる人が増えた形となります。
Google アカウントは多くの人が所持しているであろう事から、アカウントをゼロから作成してもらう手間は省けますが、それでもログインしてもらうには多くの工夫が必要となりそうです。
アプリ化
各脱出系ゲームは iPhone アプリ化も行っています。HTML5 Canvas で遊べるのだから、アプリ化する必要性はあまりないかもしれませんが、多少の流入を目的として制作しました。
Haxe で制作しているという事から、モバイルアプリ化には以下の選択肢があります。
(a)Flash 版を Adobe AIR を介してアプリ化
(b)Flash 版を OpenFL を介してアプリ化
(c)HTML5 Canvas 版を WebView を利用してアプリ化(ガワネイティブ)
ちょんまげゲームの作業工程上 一番手間がかからない、という事から(c)を選択し Adobe AIR の StageWebView を利用してアプリ化しました。
Android に関しましては、Adobe AIR の StageWebView では以下の問題があるためアプリ化は見合わせています。
CreateJS 製コンテンツを Android WebView で表示するも問題発生
http://www.dango-itimi.com/blog/archives/2013/001197.html

[ FLASH ] [ GRAPHIC ] [ tips ] [ update ] 投稿者 siratama : 2014年04月14日 19:00