

 windows IntelliJ IDEA: FileWatchers Sass 設定メモ
windows IntelliJ IDEA: FileWatchers Sass 設定メモ
windows IntelliJ IDEA にて Sass を利用するまでにつまずいた点等をメモします。
まずは Sass のインストール。これはネット上でたくさん見つかるので省略します。
次に以下のサイトを参考に IntelliJ IDEA の plugin「LiveEdit」「File Watchers」をインストールしました。
参考)intelliJ で sass を編集すると LiveEdit で動的に反映されるように
http://blog.44uk.net/2013/05/25/intellij-sass-and-liveedit/
LiveEdit、このツールはもっと早く知りたかった。便利ですね。
File Watchers は自動化ツールです。ファイルに何らかの変更があった場合、コンパイル作業等を行ってくれます。もしかして Haxe も hxml ファイルを指定する事で自動コンパイルが可能になるのかな?まだ試していません。
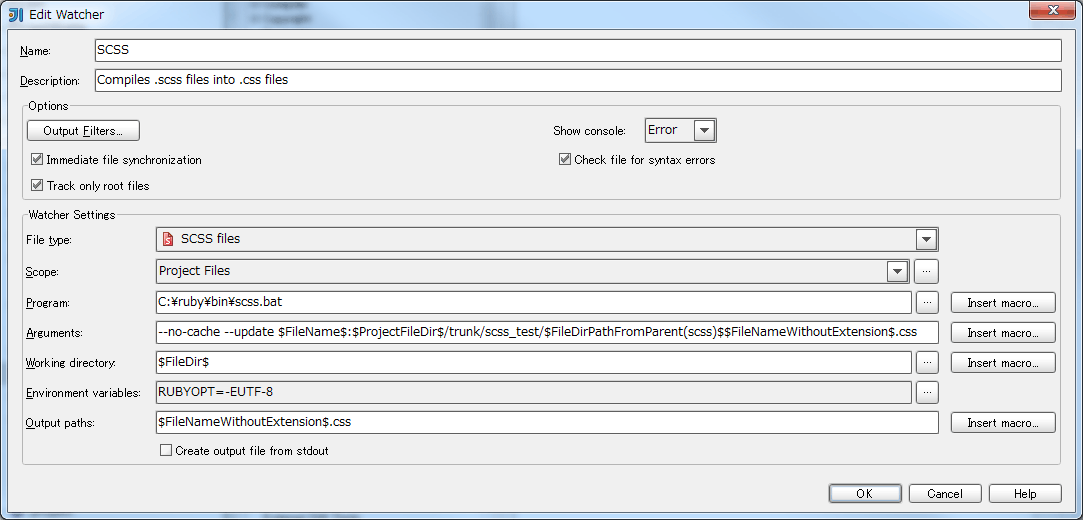
次に File Watchers の設定です。IntelliJ IDEA Project(もしくは Module?)毎に行えます。画像で説明します。

(1)Program 欄
ruby インストールディレクトリが C\ruby の場合 C:\ruby\bin\scss.bat と指定します。
参考サイトの図では Unix(Mac) 用の設定方法が書かれており、C:\ruby\bin\scss と設定したところ動作せず、少々はまりました。
(2)Arguments 欄
scss ファイルと異なるディレクトリに css ファイルを出力したい場合、設定を行います。SASS に関してではありませんが File Watchers の設定方法として以下のサイトが参考になりました。
PHPStorm: How do I setup LESS to output to CSS directory with file watcher?
http://stackoverflow.com/questions/15960810/phpstorm-how-do-i-setup-less-to-output-to-css-directory-with-file-watcher
例えば scss を配置するディレクトリが以下のようになっているとします。
Project └ trunk/ └ scss/ ├ style.scss └ test/ └ test.scss
Arguments 欄には上記図の用に設定すると、以下のようなファイルディレクトリが出力されるようになります。
Project └ trunk/ └ scss_test/ ├ style.css └ test/ └ test.css
コピペ用
--no-cache --update $FileName$:$ProjectFileDir$/trunk/scss_test/$FileDirPathFromParent(scss)$$FileNameWithoutExtension$.css
(3)Environment variables 欄
scss 内に日本語があると以下のエラーが発生します。font-family に日本語を指定した Web サイトを作成する上で、誰もがひっかかるであろうエラーです。
Encoding::UndefinedConversionError: "\xEF\xBC" from Windows-31J to UTF-8
検索してみると、Ruby 2.0 からは環境変数 RUBYOPT に -EUTF-8 を指定すればよいとの事です。多く見つかる情報として、LANG に ja_JP.UTF-8 を指定するとありますが こちらはもう情報が古いようです。
参考)てっく煮ブログ: Windows で Jekyll 1.3 を動かすまでの手順
http://tech.nitoyon.com/ja/blog/2013/11/14/jekyll-win/
プロジェクトごとに環境変数設定を行うのが面倒な場合、上記サイトにあるように、実行ファイル内に記述してしまうのがよいのかもしれません。
[ FLASH ] [ TOOL ] [ tips ] 投稿者 siratama : 2014年02月15日 17:17























