
 Flash CC 13.1 カスタムパネルから jsfl を呼び出す
Flash CC 13.1 カスタムパネルから jsfl を呼び出す
Flash CC 13.1 から htmlで カスタムパネルが作成可能になったとの事です。
参考: CCツールExtensionをHTML5で作る、part 1 // andy hall
http://aphall.com/2013/08/html5-extensions-for-cc-jp/
以下 zxp ファイル経由でインストールされたカスタムパネルから、zxp ファイル内に同梱されていた jsfl ファイルの呼び出し方法を記述します。
※まだ情報があまりなく試行錯誤中で、もっと良い方法がどこかに用意されている可能性があります。また、Mac ではまだ検証できていません。
サンプル
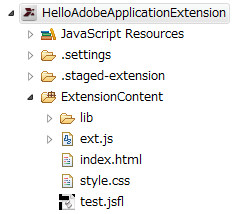
Adobe Extension Builder のチュートリアルに習ってプロジェクトを作成して行き、例えば以下の様なファイルディレクトリ構成にしたとします。index.html と、呼び出したい test.jsfl を同一のディレクトリに配置します。

Javascript としては以下を記述する事で test.jsfl の呼び出し(fl.runScript実行)が可能となります。
var htmlUri = String(location);
var arr = htmlUri.split("/");
arr.pop();
var jsflUri = arr.join("/") + "/" + "test.jsfl";
var jsfl = 'fl.runScript("' + jsflUri + '");';
evalScript(jsfl);
function evalScript(script, callback) {
new CSInterface().evalScript(script, callback);
}
fl.runScript に指定する URI は file:/// から始まる絶対パスである必要があります。よって、javascript の location インスタンス変数から index.html の URI を取得し、同一ディレクトリにある test.jsfl の URL を割り出しています。
Javascript の location インスタンス変数や alert が機能するなど、インターネットブラウザと同じくそのまま Javascript が機能するようです。
追記)
new CSInterface().getSystemPath(SystemPath.APPLICATION);
あるいは
new CSInterface().getSystemPath(SystemPath.EXTENSION);
という記述で Extension ディレクトリを参照できる事がわかりました。
SystemPath.APPLICATION と SystemPath.EXTENSION の違いがわかりませんが、リファレンスには 「SystemPath.EXTENSION :The path to current extension.」と書かれているので、EXTENSION を使ったほうがよいのかもしれません。
var jsflUri = "file:///" + new CSInterface().getSystemPath(SystemPath.EXTENSION) + "/" + "test.jsfl";
























» Flash CC 13.1 カスタムパネルから jsfl 内の値を参照する from X-LABO
先日書いた「Flash CC 13.1 カスタムパネルから jsfl を呼び出す... [続きを読む]
トラックバック時刻: 2014年02月16日 16:59