
 Haxe & Toolkit for CreateJS: サンプルミニゲーム四種作成
Haxe & Toolkit for CreateJS: サンプルミニゲーム四種作成
Haxe と Toolkit for CreateJS を用いて、ミニゲームを四つほど作成しました。グラフィクスや演出は最低限の見た目を確保したもの程度となります。
以前 blog に記述した通り、今回のサンプルミニゲームも ほぼ一つの Haxe ソースコードでのクロスプラットフォーム・コンテンツ制作となっています。「html5 canvas コンテンツ」「Flash コンテンツ」「Android アプリ」として出力しています。(iOS アプリは独自配布ができないため出力は行なっていません。)
神経衰弱
http://www.dango-itimi.com/blog/swf/192/1/
ブロック崩し
http://www.dango-itimi.com/blog/swf/192/2/
15パズル
http://www.dango-itimi.com/blog/swf/192/3/
三択クイズ
http://www.dango-itimi.com/blog/swf/192/4/
短い時間でミニゲームを作るには、どのような工夫をすればよいか、どれくらい手を抜けばよいかの練習を行う上での制作となりました。また、html5 canvas と Flash コンテンツ並行開発用 自作ライブラリの洗練化も兼ねています。
Adobe AIR
出力しているAndroid アプリは、Flash コンテンツをそのまま Adobe AIR で変換しただけのものとなります。アプリ内ブラウザでの html5 canvas コンテンツ表示ではありません。
html5 canvas コンテンツと Flash コンテンツを同時に出力できるとなると、どちらを スマートフォンアプリとして採用すればよいかですが、以下が考えられます。
パフォーマンス重視の場合 : Flash(swf)変換
html5 canvas コンテンツは性質上 処理速度が遅くなってしまい、2013年現在 サウンド再生周りはまだまだの状況です。パフォーマンス重視のゲームコンテンツ等では、Adobe AIR を用いて Flash(swf) をそのまま Android アプリや iOS アプリに変換したほうが良しとなります。
ただパフォーマンス重視とはいえ、Adobe AIR ランタイムで動作する Android アプリはネイティブアプリに比べ、動作は遅くなります。
更新性重視の場合 : html5 canvas コンテンツ表示
アプリ内ブラウザでの html5 canvas コンテンツ表示を行うアプリの場合、メリットとして取り上げられるのが「更新性の良さ」となります。Apple の審査無しで iOS アプリを更新する事が可能になります。
Toolkit for CreateJS でのテキストフィールドデータ出力
テキスト中心の「三択クイズ」では html5 canvas コンテンツと Flash コンテンツとで少々処理切り分けが必要となりました。
Toolkit for CreateJS から出力されたテキスト関連のデータからでは、Action Script と CreateJS とで同じ感覚で扱えない箇所が多いためとなります。よって、html5 canvas コンテンツでは jQuery による DOM 操作にてテキストを扱っています。
ただし Action Script と同じ感覚で扱える箇所が少ないとはいえ、フォントサイズやテキスト表示位置等、可能な限り Flash Professional CC(以下 fla) ファイル内で扱うようにはしています。
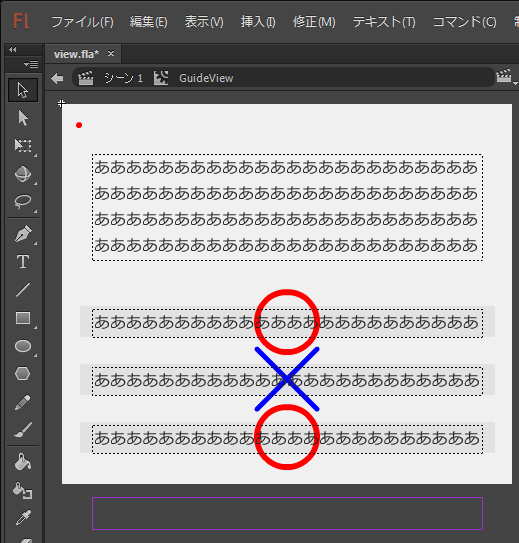
例えば三択クイズ用の fla ファイルでは、以下の様な配置を行なっているムービークリップ GuideView を用意しています。どこに何が配置されるのかの位置情報を扱うムービークリップとなります。

取得可能なデータ
Toolkit for CreateJS では、テキストフィールドの表示位置・文字サイズ・フォント情報の出力が可能です。上記例では各テキストフィールドに 16pt のメイリオを指定しており、メイリオがインストールされている PC では、上記図そのままのフォントとフォントサイズで問題文・解答欄が表示されます。(ブラウザの設定によってはフォント指定が適用されません。)
取得できないデータ
Toolkit for CreateJS ではテキストフィールドの幅の出力は行われないため、CreateJS からは、図内 紫色の枠表示を行なっているムービークリップをテキストフィールドの幅として扱っています。テキストフィールド内の文字列の幅は取得できますが、テキストフィールドの幅よりも微量小さくなってしまいます。
また、テキストフィールド内文字をセンタリングすると、Toolkit for CreateJS では表示位置情報がずれて出力されてしまいます。よって html5 canvas コンテンツでは CSS によるセンタリング指定で対処しています。
その他 図説明
左上小さな赤点は得点表示位置となります。本来は空のムービークリップにしたいところですが CreateJS では空のムービークリップは扱えないため赤点にしています。◯×◯は◯や×が表示される位置となります。ここらへんは Flash コンテンツ制作そのままとなります。
Flash Professional CC による html コンテンツのオーサリング
制限はまだあるものの、Toolkit for CreateJS を用いる事で fla ファイル上のフォントサイズやテキスト表示位置等をそのまま html に反映する事が可能となります。
今後 Flash Professional CC はこういった、クロスプラットフォーム向けのオーサリングソフトとしてシフトしていくとの事なので、より一層の機能向上を期待していきたいところです。
akihiro kamijo : Flash Professional CC のほんの始まり
http://cuaoar.jp/2013/06/flash-professional-cc-1.html
関連)
Haxe Box2D を利用した html5, Flash 並行開発コンテンツサンプル
http://www.dango-itimi.com/blog/archives/2013/001178.html
Haxe & CreateJS: html5 canvas に美咲フォント PNG 版を表示 + CeVIO を利用してみた
http://www.dango-itimi.com/blog/archives/2013/001182.html























