
 Flash CS のステージ上に配置したシンボルを html5 canvas Box2D オブジェクトに変換する Haxe/js ライブラリ公開
Flash CS のステージ上に配置したシンボルを html5 canvas Box2D オブジェクトに変換する Haxe/js ライブラリ公開
先日の TFCLib に引き続き、記事タイトルの内容のものを github にて公開しました。
haxelib リポジトリ
https://github.com/siratama/haxelib
ファイル一式ダウンロードページ
https://github.com/siratama/haxelib/tags
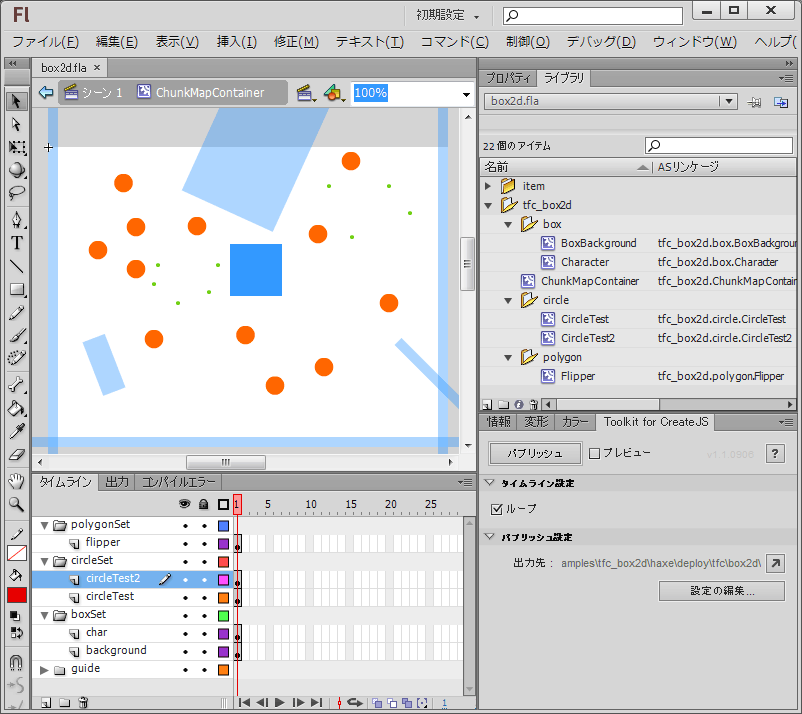
Flash CS 上に、四角いシンボル(Box)、丸いシンボル(Circle) 緑色の点の集合(Polygon) を配置後、Toolkit for CreateJS にてパブリッシュを行うと…

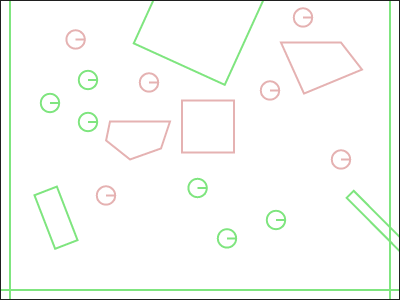
以下の図のように html5 canvas 上に Box2D オブジェクトとして再現されます。

再現された Box2D オブジェクトは勿論 スクリプトから制御が可能になります。
上記図のものとはオブジェクトの配置位置など異なりますが、動作サンプルは以下の URL より確認可能です。
http://www.dango-itimi.com/html5/2/
ファイル説明
今回はまだドキュメント等用意していません。しっかり書くと結構な量になってしまいそうなため、しばらく時間をいただく事になりそうです。利用例としてのサンプルソースコードはアップロードしておりますので、興味を持たれた方はそちらを参考に解析していただけたらと思います。
リポジトリ内 src/tfc_box2d ディレクトリが今回作成したライブラリ用 Haxe クラス一式となります。src/tfc_box2d 内クラスファイルからは、その他のライブラリ用 Haxe クラスを利用しているため、src ディレクトリ内 各ライブラリディレクトリにもクラスパスを追加してご利用ください。
examples/tfc_box2d ディレクトリ内には利用例ファイル一式を配置しています。
Haxe 以外にも javascript から当ライブラリを直接利用するためのファイルの出力(build/tfc_box2d/tfcbox2d.js)も行なっていますが、検証を行なっておらず正常に動作するかはわかりません。
haxelib リポジトリ内 ディレクトリ構成の説明は、TFCLib のドキュメント docs/toolkit_for_createjs/index.html も参考になるかと思います。
ライブラリ利用ゲーム例
今回のライブラリは Flash 用に制作していたものを、Toolkit for CreateJS & Haxe 用に移植したものとなります。
以下は Flash 用ライブラリを利用した Flash ゲーム例です。こんなゲームが比較的作りやすくなる、と考えていただけたらと思います。
画面固定系ゲーム
■ ZOMBIE ISLAND
http://www.dango-itimi.com/zombie_island/

■ 探偵脱出物語
http://www.dango-itimi.com/des/

■ JUNGLE MASTER
http://www.dango-itimi.com/jungle_master/

■ POOTAN
http://www.dango-itimi.com/pootan/

■ HERO vs DRAGON
http://www.dango-itimi.com/hero_vs_dragon/

■ 犬 vs 猫
http://www.dango-itimi.com/dog_vs_cat/

パズルゲーム
パズル系のゲームも作れます。
■ キャンドル博士とシガレッタ
http://www.dango-itimi.com/dcac/

■ キャンドル博士とシガレッタ2
http://www.dango-itimi.com/dcac2/

ピンボール
物理エンジンの定番ピンボールゲームです。
■ DANG BALL
http://www.dango-itimi.com/dangball/

昨年、半月に一回ほどのペースでこれらゲーム制作ができていたのは、今回のライブラリがあったからこそでした。
box2d-haxelib 拡張
Haxe Box2D 用ライブラリは以下の URL からダウンロード可能です。(もしくはコマンドラインから「haxelib install box2d」と入力)
http://lib.haxe.org/p/box2d
しかしこのライブラリファイル内の box2d デバッグ表示用処理には swf を利用するためのコードが書かれており、javascript 用プロジェクトとしてはそのまま利用できない状態にありました。
どうしようかと思っていたところ、GEOQUAKE というサイトで超すごいゲーム等を制作されている古林さんという方が、box2d-haxelib のデバッグ表示処理を拡張したクラスを作られていたのを発見しました。利用させていただけないかとメールしたところ許可をいただけましたので、今回のライブラリサンプルもスムーズに制作が行えました。ありがとうございます…!
http://geoquake.jp/experimental/Haxe/Box2DTest/src/
私の github haxelib リポジトリ内ファイル一式は MIT ライセンスそのままとなります。














