
 Toolkit for CreateJS: プロパティ名に連番が付与されてしまう問題への対処
Toolkit for CreateJS: プロパティ名に連番が付与されてしまう問題への対処
追記 2013/4/5)Toolkit for CreateJS 1.2 で当記事の問題は解決されました。
Toolkit for CreateJS 1.1 から出力したデータには、条件によってはインスタンスプロパティ名に連番が自動的に付与されてしまう、という問題が発生します。
例えば、Flash CS6 上でステージに配置したムービークリップのプロパティ名を「test」としたのに、Toolkit for CreateJS で出力された js ファイル内を見ると「test_1」というプロパティ名になってしまう場合があります。
何らかの理由からこのような仕様になっているのかもしれません。あるいは Toolkit for CreateJS のアップグレードで解決する問題かもしれません。
取り敢えずの現状の対処としまして、スクリプト側で問題を解決することにします。
発生条件
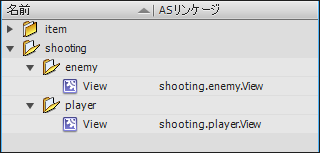
以下の様な、シューティングゲーム用機体となる shooting.player.View クラスと、敵機体となる shooting.enemy.View クラスを作成したとします。

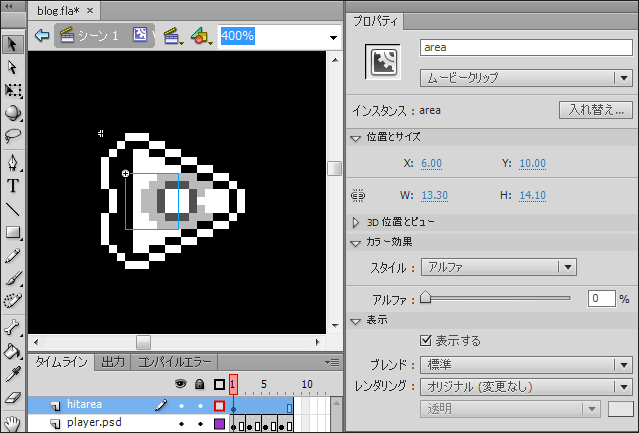
shooting.player.View ムービークリップ上には、機体の当たり判定用として area という透明の矩形ムービークリップをステージ上に配置します。(hitarea という名前にしたい所ですが EaselJS の MovieClip には hitArea というデフォルトプロパティが存在し、混乱を避けるため area という名前にしています。)

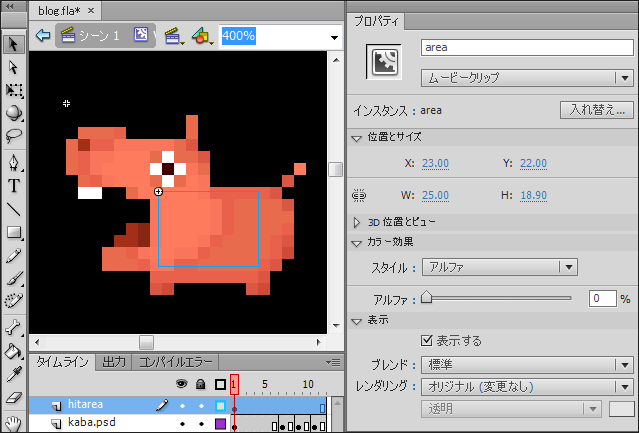
同じく、shooting.enemy.View ムービークリップ上にも 当たり判定用 area ムービークリップを配置します。

上記設定を行った後、Toolkit for CreateJS ウインドウからパブリッシュを行い、出力された js ファイルの内容を見てみると、shooting.enemy.View の area プロパティ名に「area_1」とアンダースコアに連番が付与されてしまっている事がわかります。
lib.shootingplayerView
this.area = new lib.area();
lib.shootingenemyView
this.area_1 = new lib.area();
同一のムービークリップ内にて、名前が重複しないよう連番を付与するような設定になっているのならわかるのですが、どうやら 同一 fla ファイル内に存在する全ての同名のインスタンスプロパティに対し連番付与が実行されてしまうようです。
仮に、上記サンプルから更にどこかのムービークリップに area というプロパティ名を設定した場合、shooting.enemy.View の area プロパティ名は area_2 といった具合に変更されてしまう可能性もあり、少々困った状況です。
対処
「元プロパティ名 + アンダースコア + 数値」という法則性はあるので、ムービークリップ上にあるプロパティ名全てを調査し、条件に一致するプロパティを取得するようにすれば取り敢えずの解決となります。
javascript の場合、例えば以下のような getProperty メソッドを用意します。
function getProperty(container, propertyStr){
var property = container[propertyStr];
if(property != undefined)
return property;
for(prop in container){
if(prop.indexOf(propertyStr) == -1) continue;
var arr = prop.split("_");
var checkedStr = arr[arr.length - 1];
if(!isNaN(checkedStr))
return container[prop];
}
return null;
}
getProperty メソッドは以下のように利用します。「area」という文字列を第二引数に指定する事で、enemyView ムービークリップ内にある「area」あるいは「area_数値」という文字列のプロパティを取得できます。
var enemyView = new lib.shootingenemyView(); var enemyHitArea = getProperty(enemyView, "area"); console.log(enemyHitArea.nominalBounds);
この getProperty メソッドは、プロパティを全て網羅して調査するという事から、通常プロパティ取得に対し処理行数が増えてしまうという問題があります。しかし過去の経験上、Flash CS ステージ上に配置したシンボル等の位置情報取得は、大抵初めの方の初期化処理時に行うので、さほど大した問題ではないかとも考えています。
負荷の高い処理中での利用はパフォーマンス低下の原因となるため、ご注意ください。
Haxe では以下の様な記述を行います。
public static function getProperty(container:Dynamic, propertyStr:String):Dynamic{
var property = Reflect.field(container, propertyStr);
if(property != null)
return property;
var fields = Reflect.fields(container);
for(prop in fields){
if(prop.indexOf(propertyStr) == -1) continue;
var arr = prop.split("_");
var checkedStr = arr[arr.length - 1];
if(!Math.isNaN(cast checkedStr))
return Reflect.field(container, prop);
}
return null;
}
今回記事の内容は、後に TFCLib の方へ反映します。
https://github.com/siratama/haxelib























