
 Toolkit for CreateJS と Haxe による Flash 開発工程の流れに沿った html5 サイト開発手順 : 其ノ二
Toolkit for CreateJS と Haxe による Flash 開発工程の流れに沿った html5 サイト開発手順 : 其ノ二
Flash で何かを制作する場合、swf を一つにまとめてしまうと容量が大きくなってしまう等の理由から、fla ファイルを複数に分割して作成する事があります。
前回の記事では fla ファイルは一つの場合を前提として話を進めましたが、今回は fla ファイルが複数になる事を考慮した上での開発手順を記述します。
同時に、前回解決できていなかった「素材データを読み込むためのファイスパス一覧記述をどうするか」の問題を解決する方法を思いついたので、その対処策を記述します。
参考)前回の記事
http://www.dango-itimi.com/blog/archives/2012/001146.html
複数 fla ファイルを前提としたディレクトリ構成
新規サンプル fla ファイル
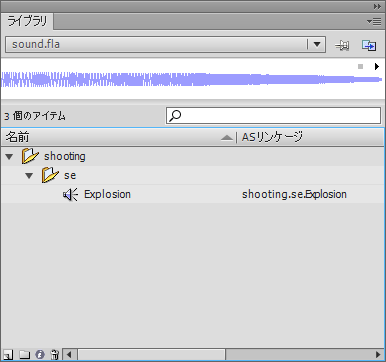
複数 fla ファイルを Toolkit for CreateJS にて扱うために、前回の view.fla の他、以下の sound.fla というサンプル fla ファイルを新規で作成しました。

内容は、爆発音用のサウンドファイルに リンケージ設定を行っただけのものとなります。Toolkit for CreateJS にて sound.fla をパブリッシュすると以下のようなファイルディレクトリが構成されます。
├ sound.html ├ sound.js └ sounds/ └ shootingseExplosion.mp3
ディレクトリ構成変更
前回の Toolkit for CreateJS による view.fla の出力先は 以下の createjs ディレクトリとしていました。
index.html ├ js/ │ └ App.js └ createjs/ ├ view.js └ images/ ├ _0.png ├ _1.png ├ _2.png └ _3.png
今回 sound.fla のパブリッシュ内容が加わるため、以下の様なファイルディレクトリ構成に変更します。
index.html ├ js/ │ └ App.js └ createjs/ ├ view/ │ ├ view.js │ ├ view.html │ └ images/ │ ├ _0.png │ ├ _1.png │ ├ _2.png │ └ _3.png └ sound/ ├ sound.js ├ sound.html └ sounds/ └ shootingseExplosion.mp3
createjs ディレクトリ内に fla ファイルと同名のディレクトリを作成し、パブリッシュ先を切り分けています。
更に前回と異なる点は、パブリッシュされた html ファイル(view.html, sound.html)もそのまま配置しているという点です。これら html ファイルを何に利用するかは後述します。
ディレクトリ構成の変更に伴い、index.html の内容は以下に変更します。
<!DOCTYPE html> <html lang="ja"> <head> …略… <script src="createjs/view/view.js"></script> <script src="createjs/sound/sound.js"></script> …略… </head> …略… </html>
view.js へのパスの変更と sound.js を利用する旨の記述を追加しました。
以上にて Toolkit for CreateJS による素材データファイル配置設定は完了です。
Haxe による html 内素材データ一覧ファイルパスの解析
前回解決できなかった点の解決策です。
createjs/view/view.html と createjs/sound/sound.html 内には、素材データを読み込むためのサンプルコードが記述されており、その中に素材データへのファイルパス一覧があります。
view.html
…略…
var manifest = [
{src:"images/_0.png", id:"_0"},
{src:"images/_1.png", id:"_1"},
{src:"images/_2.png", id:"_2"},
{src:"images/_3.png", id:"_3"}
];
…略…
sound.html
…略…
var manifest = [
{src:"sounds/shootingseExplosion.mp3", id:"shootingseExplosion"}
];
…略…
view.fla と sound.fla のファイルの内容が変更された場合、上記ファイル一覧定義の記述も変更されるため、変更のたびにコピー&ペーストして Haxe 側のソースコードの変更を行うのは大変です。
考えた結果、これら view.html と sound.html を「テキストファイル」として javascript から読み込んでしまえば、素材データへのファイルパス一覧を自動で抜き出せるではないかと気づきました。
というわけで、その対処を行った Haxe 用クラスファイルの内容は以下となります。
そこそこのクラス数となってきたため ダウンロードしてご覧ください。
http://www.dango-itimi.com/blog/swf/174/src.zip
今回で追加された主な処理の流れとしては、以下となります。
(1)view.html, sound.html をテキストファイルとして読み込む
(2)テキストファイルとして読み込んだ html の内容を解析し
素材データファイルパス一覧箇所の文字列を抜き出す
(3)抜き出した文字列を eval で Haxe で扱える型に変換
(4) (3)で変換されたデータを用いての 素材データ読み込み
これにて、fla ファイルの内容が変更されても、Haxe ソースコードの内容修正を行う必要はなくなりました。
サンプルデモ
以下が今回作成したサンプルのデモとなります。html5 対応のブラウザで閲覧する必要があります。
http://www.dango-itimi.com/blog/swf/174/
表示時に爆発音を一回だけ再生するようにしています。対応していないブラウザでは再生されません。Windows の場合 Firefox や Opera では再生されません。ここの対処はどうするかは次回記事に続きます。
上記デモ表示をおこなうファイル一式は以下からダウンロード可能です。【ディレクトリ構成変更】の項で記述したファイルディレクトリ一式と同等のものとなります。
http://www.dango-itimi.com/blog/swf/174/deploy.zip
注意点
今回の調査は Toolkit for CreateJS 1.1 で行なっています。Toolkit for CreateJS のバージョンが上がると手順が変わる可能性が十二分にあります。
注意点追記)
ローカルPC上ではセキュリティの関係上か html ファイル読み込みは不可です。
追記2)
其ノ三に続きます。
http://www.dango-itimi.com/blog/archives/2013/001148.html























