
 Colorクラス→ColorTransformクラス メモ
Colorクラス→ColorTransformクラス メモ
FlashPlayer8以降ではColorクラスは使用してはダメとのことなのでヘルプにしたがい、flash.geomパッケージのColorTransformクラスを使用することにしてみました。
しかしヘルプのColorTransformクラスの項をよく見ても、なんだか使用方法がよくわからない状況に。
この項の説明
redMultiplier:Number (オプション) - 赤の乗数の値 (0 ~ 1)。デフォルト値は 100 です。 greenMultiplier:Number (オプション) - 緑の乗数の値 (0 ~ 1)。デフォルト値は 100 です。 blueMultiplier:Number (オプション) - 青の乗数の値 (0 ~ 1)。デフォルト値は 100 です。 alphaMultiplier:Number (オプション) - アルファ透明度の乗数の値 (0 ~ 1)。デフォルト値は 100 です。
設定する値は(0~1)となっているのにデフォルト値は100という説明になっているのですよね。
色々試してみた結果、1を指定した場合100%を示し、0を指定した場合0%を示し、0.5と指定した場合50%を示している、ということらしい。
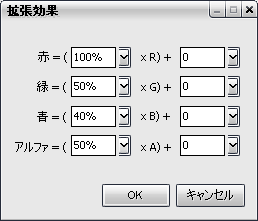
上記の事をふまえ、例えば何か適当なムービークリップを、プロパティのカラーの詳細設定で次の図のように設定したい場合があるとします。

これをスクリプトで記述するには
//mc : 色を変更したいムービークリップ var trans:Transform = new Transform( mc ); trans.colorTransform = new ColorTransform( 1, 0.5, 0.4, 0.5, 0, 0, 0, 0 );
とすればいいようです。
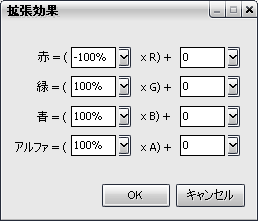
しかし、この乗数の値は詳細設定ウインドウでは次の図のようにマイナスの値も設定できるので

このような設定にしたい場合、スクリプトでは同様にマイナスの値を指定します。
//mc : 色を変更したいムービークリップ var trans:Transform = new Transform( mc ); trans.colorTransform = new ColorTransform( -1, 1, 1, 1, 0, 0, 0, 0 );
つまり設定できる値は(0~1)ではなく(-1~1)であるということなのですかな。























